女性でも簡単内部ブログ・SEO付ワードプレスでホームページ制作とカスタマイズ。女性起業、アドバイザー、イベント告知に最適なサイトが格安で。メールサポート付。


イメージとSEO対策
レディPCのワードプレステーマは、プラグイン不要でSEO対策を設置しています。 お好みで必要なプラグ ...
イベント告知や専門記事に特化
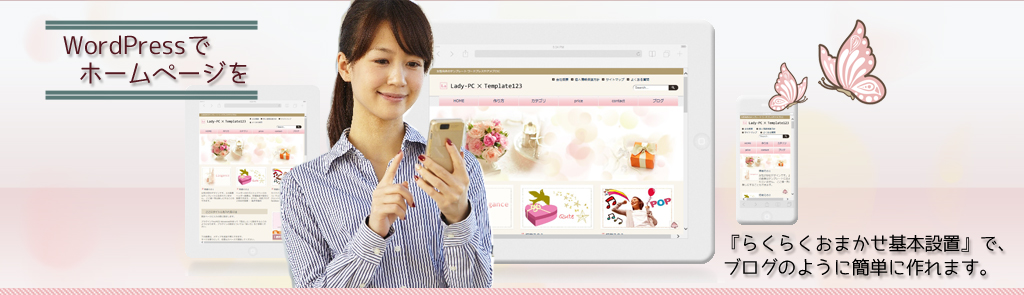
サイドバーは2種類、同じ「カテゴリ」で2行表示させました。 イベント告知や専門記事に特化した情報発信 ...ワードプレスで内部ブログ付のホームページを
こちらでらくらくお任せ初期設定をしますので、パソコンが苦手な女性でも簡単にワードプレスでホームページが作れます。
やるのはこれだけ!
「すでにある固定ページを書き換える」
(メニューやサイドバーなどは自由にカスタマイズ設定できます)
あとはブログを更新するように、最新情報やイベントの告知など簡単に記事追加をするだけです。
WordPressは、著作権が微妙な無料ブログとは線を引いたブログ併設、
【プロフェッショナルなサイト運営】が可能です。
それは、Googleが最も愛するコンテンツSEO効果(サイトの付加価値が問われる)にもつながるでしょう。
ぜひこちらをごらんください。
テーマはこのサイトと同じ構成です
「レディPC」ワードプレス テーマ(テンプレート)の構成は、今ご覧いただいているこのサイトと同じになります。女性向きのデザインで、イベント告知の多い女性起業家さん向きホームページを簡単に作ることができます。 例⇒デザイン
 ヘッダーバナー下の3つの画像と文章を削除(またはカテゴリを変更)すれば、2カラムレイアウトで使用できます。
ヘッダーバナー下の3つの画像と文章を削除(またはカテゴリを変更)すれば、2カラムレイアウトで使用できます。
ヘッダーバナー、背景色や背景画像も自由に変更することができます。
WordPressは初期設定がとても面倒です。サイトをSNSにリンク貼るとき に使うURLはページごとのURL設定「パーマリンク」で行いますが、後から変更できないとても大切なところでもあります。
に使うURLはページごとのURL設定「パーマリンク」で行いますが、後から変更できないとても大切なところでもあります。
また、WordPressはサイト改ざんの標的になりやすいので、その対策設定も重要です。
「レディPCのワードプレステーマ」は、これらをすべてセットにしてご購入いただきますので、簡単に安心して始められます。
ご購入後は、ブログを投稿するようにページを追加作成できます。
投稿やバックアップが不安な方へは、出張教室&サポートも用意しております。(有料サポート)
※レンタルサーバー「ロリポップ」では、「バックアップオフション」がありますので、月300円で安心して運営していただけるようになりました。「ロリポップ」
ページ作成、編集について
レディPC×Templateだけです。一般のテーマは機能しません。
記事を書く際に、文字の色、文字の背景色(マーカー)、文字サイズ、の設定を簡単にできるようにしました。 入力編集がしやすいように、「コピー」「切り取り」「貼り付け」も付けました。
※ Wordで作成したのを記事に貼りつけることもできます。
下のような画像は、編集画面の「メディアを追加」をクリックで挿入できます。

画像の位置(文字回り込み)などは、画像をクリックして表示されるウインドウ画面で調節してください。
● 画像の動きが付けられます。
マウスをのせると動く設定は、タブ「詳細設定」で、cssクラスに img_move と入力してください。画像が動く設定はクリックを促す効果がありますが、多用すると逆効果になりますので注意ください。
マウスをのせると色が薄くなる設定は、タブ「詳細設定」で、cssクラスに img_opacity と入力してください。「お問合せバナー」無料プレゼント⇒こちら
※ウィジェット(サイドバー)で設置した画像にはこの機能がないので、
<span class=”img_opacity”>などで都度対応になります。
(CSSがわからない方は、ご相談ください)
画像は読み込みに時間がかかるので、できるだけ画像の容量が小さいことが理想です。
画像を圧縮してアップすることをお勧めします。(Googleは検索順位の決定要素の一つに「ページ読込速度」を入れています。)
● CSSでリストマークが付けられます。
- リスト1
- リスト2
- リスト大1
- リスト大2
- リストA
- リストB
- リストA
- リストB
- 番号リスト1
- 番号リスト2
設定方法 ⇒ 「アイコン付リストの作り方」
● 水平線(区切り線)の種類は4つ使えます。
(話題の区切りを表す際に使用)
水平線 デフォルト
水平線 ダッシュ
水平線 ダッシュ太い
水平線 ピンク
設定方法 ⇒ 「水平線(区切り線)の作り方」
●枠に文章を入れるデザインが使用できます。
文章を枠に入れるには、編集画面の「テキスト」タブを使って、
<div class=”boxshadow”>と</div>の間に文章を入れます。
設定方法 ⇒ 「枠の作り方」
● ギャラリーは影が付きます。
写真などの画像ギャラリーはこのようになります。影を付けたかわいい表示です。
ブログ-「画像ギャラリーの作り方」を参照
見出し(タイトル)を付けるときの注意
入力の際の編集画面に設定します。
フォーマットを「見出し2」に設定すると上記のタイトル書式になります。
「見出し2」以降は何度でも設定できます。
「見出し1」はページタイトルで使っているので使わないようにしてください。
この見出し(タイトル)は、SEOでキーワードとして認識されますので、ブログ記事やイベント告知ページ作成時に意識してタイトル文字を選ぶと良いと思います。
「見出し2」以降は何度でも設定できますが、SEOの観点からデザインで選ぶのではなく、見出し2,3,4の順序で使ってください。Googleは構造がきちんとされているサイトが大好きです。
見出し3
↑ 見出し3に設定するとこうなります。
見出し4
↑ 見出し4に設定するとこうなります。
※ タイトル(見出し)のデザインはこのサイト用なので一例です。
見出しの背景は他にも選べます(サイドバーも)。お持ちのデザインがありましたら差し替えます。
ThemaCheck
新WordPressでは、テーマが「プラグイン機能」の領域を超えると、合格しなくなりました。
プラグインに依存しない機能を維持したいので、残念ですが現在のレディPCのワードプレステーマ(テンプレート)は、「Theme Check」に合格していません。
これは旧バージョンのWordPressで合格したものです。
「Theme Check」とは、Wordpressのガイドライン(Theme Review – WordPress Codex 日本語版)に添ったテーマ内のコードをチェックや、非推奨タグなども検知するWordPressプラグインで、公式ディレクトリに登録されるテーマはこのテストに合格することが義務付けられています。
↑ <blockquote>タグで囲むと、このような表示になります。これは表示として使うのではなく、囲まれた文章が引用文であることを明示するためと、Googleのコピペ・ペナルティからの免除のために使います。(著作権の侵害には十分お気を付けください) 設定の方法はこちら
モバイル表示はこちらです。